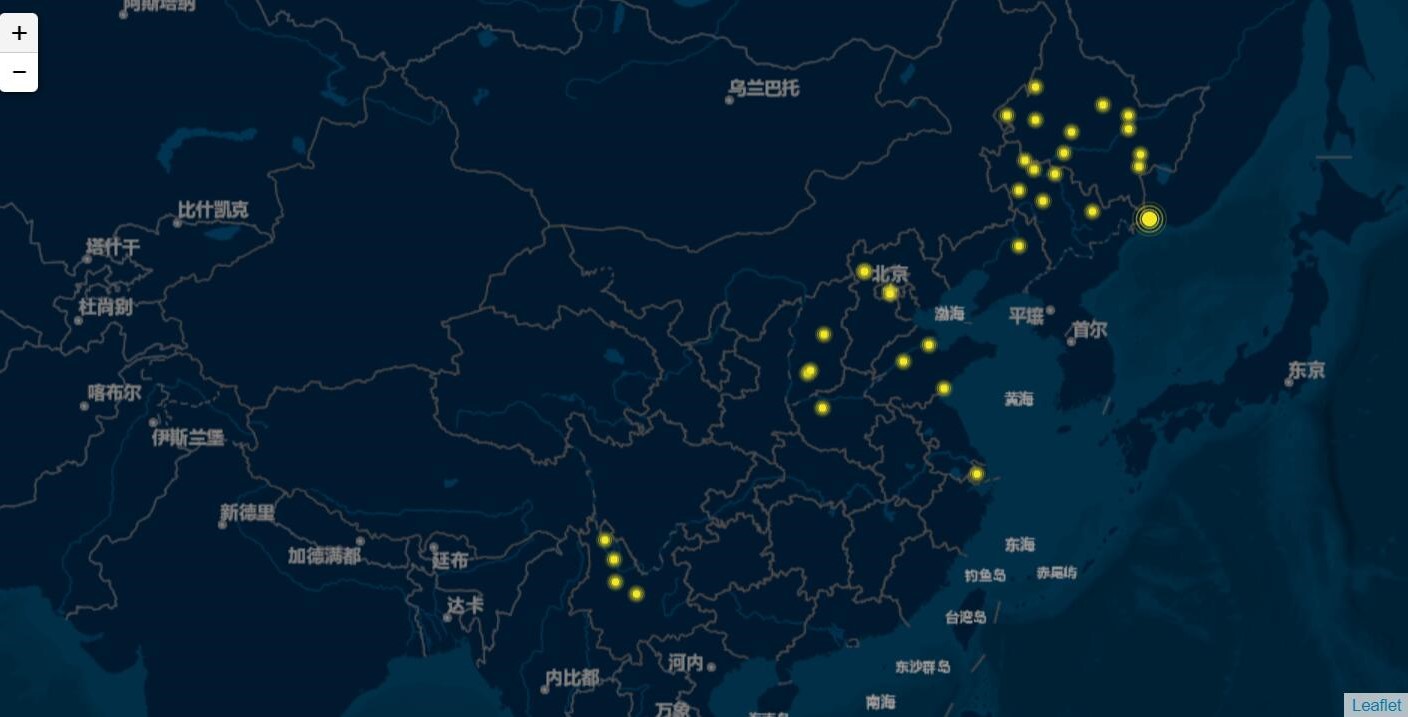
简介
我之前发足迹地图经过本人实测有BUG存在,那套源码只可以存放在网站的根目录,不支持文件夹内访问。所以发出这套,喜欢的朋友可以看一下我的。

使用说明
将文件上传至服务器网站目录下的任意一文件夹即可访问,
注:mapData.js文件为足迹数据,添加如下:
{name: '城市', value: 圆圈大小, description: '描述', geoCoord:纬度.经度]},经纬度可以取前四位。value表示地图上黄色点的大小,数值越大,显示的大小越大;geoCoord表示了经纬度,相关数据可以通过gpsspg查到,查到的数据之间放到[]中就行;name和description表示了鼠标悬浮在黄色点上显示的内容。
调试
数据添加好了之后可以先访问一下看下有没有错误,没有的可以就可以在页面或者直连的方式进行访问查看了。如果是加入嵌入式。再加入如下 原生html 代码即可!
<iframe scrolling=no style="min-height:480px !important;" src="你的足迹地址" width="100%" height="100%"></iframe>源码下载
免责声明
本站提供的资源,均来自网络,如有版权争议与本站无关,所有内容及软件的文章仅限用于个人学习和研究目的。下载者不得将上述内容用于商业或者非法用途,否则,一切后果请用户自行自负,我们不保证内容的长久可用性,通过使用本站内容随之而来的风险与本站无关,您务必在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,或购买注册,以得到更好的正版服务。如本站侵犯了您的权益,请致信E-mail:937745580@qq.com



评论区(3条评论)
看着很不错,来学习一下
可以直接整合在网站后台添加数据吗?
学习学习,要是修改为前台直接点击地图就能获取经纬度,就牛逼了